ご注意:(この記事の内容は現在のバージョンでは動作しません。)
グローバルナビに関するcss編集
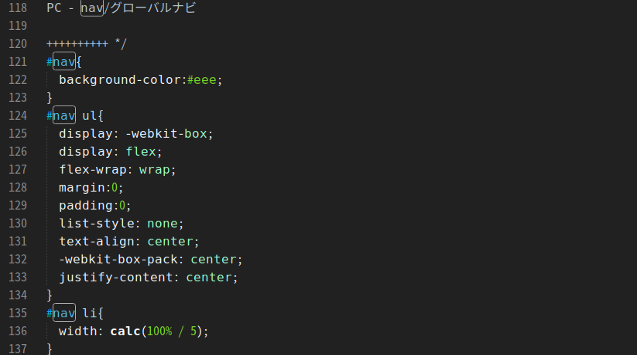
大体120行目辺りからが該当の編集箇所です。

SEO+バージョン2.2から、SEO+テンプレートのcssファイルは無くなりました。
以下の内容を「1.共通」のcss部分に追記する形で編集してください。

ナビメニューの表示数を変更する
#nav li{
width: calc(100% / 5);
}初期値ではナビゲーションメニューを5等分にしています(割り算です)。
5を6にすれば六等分に。3にすれば三等分になります。幅は自動的に等分されます。
メニューの位置設定
初期値ではナビゲーションメニューは中央寄せになっています。
これを左寄せ、あるいは右寄せに変更したい場合は
#nav ul{
justify-content: center;
}の「center」とあるところを、「flex-start」(左寄せ)、「flex-end」(右寄せ)に変更してください。
ナビゲーションの内容を変更したい場合
初期値では、登録されている大カテゴリーがそのままナビゲーションに反映されます。
これを好きなリンクに変更したい場合はhtml側での編集となりますので、「1-common.html (共通)」をひらきます。
「< nav >」というタグに囲まれている部分があります。そこが編集箇所です。
* SEO Plusテンプレートのversion2.3.0以降、構造化データを全てJSON形式に変更したので、「itemscope」「itemprop」などの記述は無くなっています。
1・navタグから以下の独自タグを全て削除
<{section name=num loop=$category}>
<{if $smarty.section.num.first }><ul>
<{/if}>
<li><a href="<{$category[num].link_url}>" itemprop="url"></li>
<{if $smarty.section.num.last }>
</ul>
<{/if}>
<{/section}>2・削除するとこうなります。
<nav>
<div id="nav">
<ul itemscope itemtype="https://schema.org/SiteNavigationElement" role="menu">
<li itemprop="name" role="menuitem">(ここにリンクを追加します)</li>
</ul>
</div>
</nav>3・liタグをコピペで増やし、任意のリンクを設定してください。
例
<nav>
<ul>
<li itemprop="name" role="menuitem"><a href="#.html">menu1</a></li>
<li itemprop="name" role="menuitem"><a href="#2.html">menu2</a></li>
<li itemprop="name" role="menuitem"><a href="#3.html">menu3</a></li>
</ul>
</nav>以上です。


