*当記事はカラーミーキット(カラーミーショップ(PRリンク)![]() の無料テンプレート)を元に書いています。
の無料テンプレート)を元に書いています。
他のテンプレートでも一部有効ですが、若干違いがあると思いますのでご注意ください。
トップページのおすすめ・ランキング、商品カテゴリー、商品ページの関連商品、検索結果、閲覧履歴、お気に入り登録した商品。
これら一覧表示される商品リストのレイアウトは全てHTML側での操作で変更できます。
具体的にはカラーミーショップ独自のグリッドレイアウトによる横並びレイアウトです(カラーミーのグリッドレイアウトはfloat処理しています。)
カラーミーショップのグリッドレイアウトについて
カラーミーのグリッドレイアウトはブレイクポイント以外はBootstrapとほとんど同じです。
カラーミーの公式マニュアルでは「.rowの子要素に.col .col-lg-[n]のclassを適用させます。」と説明していますが、これだけだと分かりにくいと思うので、以下、当社ブログ記事から引用します。
グリッドレイアウトは画面を縦に12分割し、それを基に要素を振り分けていきます。
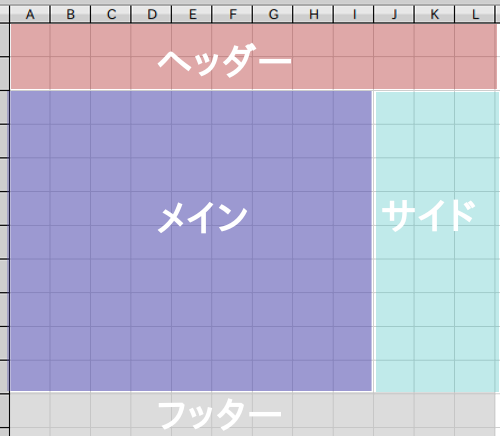
エクセルなど表計算ソフトのセル、エクセル苦手な人は方眼紙を思い浮かべてください。よくあるサイトレイアウトをグリッドレイアウトで図にするとこんな感じです。
ヘッダーとフッターは横幅いっぱい(12目盛り)
メインは9目盛り、サイドは3目盛り、
この図をマニュアルの説明「.rowの子要素に.col-lg-[n]のclassを適用させます。」 に従ってコーディングします。([n]は任意の数字)<div class="row"> <header class="col-lg-12"> ヘッダーが12目盛り </header> <article class="col-lg-9"> メインが9 </article> <aside class="col-lg-3"> サイドは3 </aside> <footer class="col-lg-12"> フッター12 </footer> </div>これでOKです。
12目盛りに収まるように勝手に横並びになるので、 floatや positionを使うことなく、レイアウトを整えることができます。
レスポンシブに対応させる
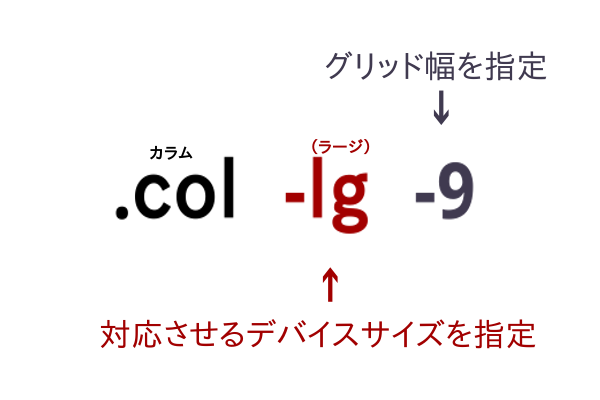
classに使用する col-lg-[n]の真ん中の部分(-lg)は対応させるデバイスサイズを表しています。
カラーミーキットではブレイクポイントを以下のように定義しています。
xs (x-small :480px以下:スマホ端末) sm (small :768px以下:スマホ〜タブレット) md (medium :980px以下:タブレット〜デスクトップ) lg (large :全てのデバイスサイズに適用) (引用ここまで)
SEO+の商品一覧は、ほとんどが
<ul class="row"> <li class="col-xs-6 col-sm-3 col-lg-4">
の指定になっています。
これは、
XS(スマホ)では目盛り6、SM(タブレット)では3目盛り、LG(PC)では4目盛り ということです。
グリッドレイアウトでは一列 = 12目盛りなので、
スマホでは一列に2つ、タブレットでは4つ、PCでは3つが横並びになるということです。
仮に
class="col-xs-12 col-sm-6 col-lg-3"
とすれば、スマホでは一列に1つ。タブレットで2つ。PCでは4つ並びとなります。
商品の一覧リストは全てこのようにHTMLの編集でレイアウトを整えています。
最初は少し分かりにくいかも知れませんが、cssを使わずにレイアウトを編集できるので慣れれば楽になります。