カラーミーショップ大賞2022
(写真:30daysAlbumより)
2年ぶりだったかのカラーミーショップ大賞が先日開催されました。
昨年、性能面の改善としてショップ制作をサポートさせていただいたKenKenGems様も見事に地域賞受賞に選ばれました!
自分が何らかの形で関わったショップ様が選出されるのは初めてのことでしたので、自分のことのように嬉しいです。
優秀賞に輝いたショップ様の研究
売れるショップ作りは、売れているショップの模倣から。
というわけでカラーミーショップ大賞 優秀賞に選ばれた10ショップ様を研究です。
- 優秀なショップに共通することは何なのか
- ヘッダーには何を置いているか(特にモバイル)
- レイアウトやコンテナのサイズ
- 取り入れられるものはあるか
などなど。他にもありますが、個人的に気になるこの辺りを中心に見ていきます。
優秀ショップの共通点
まずは優秀賞に輝いたショップ様に共通していることは何なのかを見ていきます。
サブメディアの活用
これは全ての優秀賞ショップに共通していた絶対事項です。
- 下位ディレクトリにWordPressをインストールしている事例
- メインサイトでコンテンツを展開して、サブドメインでカラーミーショップを運営している事例
- 完全別ドメインで自社メディアを制作し、相互にリンクしている
- Tumblrブログを使っている。
- フリーページをフル活用。
方法は色々でしたが、とにかくどのショップもショップページ以外の充実度、情報の発信量と質がすごいです。
これに加えてSNS・公式LINE・メルマガでリアルタイムの情報を発信している訳です。
サブメディアとSNSがショップの世界観を作り上げ、それに沿って商品がラインアップされている、という感じです。
WPオプション機能
ちなみに、カラーミーのWPオプションを使用しているとURLが [ ショップドメイン/apps/note/ ]となるはずなのに見当たらなかったので利用しているショップは無いなぁと思っていましたら、「ドメイン統合」というWPオプションの前身となる機能を使用されているショップ様が多いとのことです。
地域賞を受賞されたショップ様の中にはWPオプションを利用されているショップもいくつかあります。冒頭のKenKenGems様も利用していますし、実際そちらでかなりのアクセスを集めています。
ちょっと意外だったのは、カラーミーの初期ドメイン( ○○.shop-pro.jp )のまま使っているショップ様が結構あったこと。
もちろんメインサイト(独自ドメイン)が別にあって併用しているケースですが、必ずしも独自ドメイン・独自サブドメインを使っているわけではないんだなとかるく衝撃でした。
カテゴリリンクをアイコンで作っている
カテゴリページへのリンクを自前のアイコンや画像にしているショップがかなり多かったです。


これはサイトレイアウトがサイドバーなしの1カラムであるケースが主流となった影響だと思います。
文字だけのリンクとは違い、ぱっと見て直感的に自分がすすみたいページが分かるので利便性も向上していると思います。
オリジナル過ぎて分からないアイコン。背景に溶け込んでいるアイコン。
これは自戒の意味もあって書いておきます。
多分ヘビーユーザーの方には分かるんでしょうが、新規ユーザーには分かりづらいアイコンもあり、さらにスマホで見るとテキストなしのアイコンだけだったりするので、何のページへのリンクなのか分からなかったり。
あるいは装飾の一部かとおもったら実はリンクアイコンだったり。が少しだけありました。
この辺りはデザインと機能性のバランスですが、ユーザーを迷わせないサイトデザインを心掛けたいと思います。
Instagramの活用
言うまでもなく物販とIGの相性は抜群です。全てのショップ様が活用していました。
動画サービスの利用
これは2〜3ショップだけだったと思います。正直もっと多いかなと思っていたので意外でした。
動画でショップ紹介や商品紹介を作り、ショップページに掲載、または誘導。

個人的に、YouTubeやVimeoなどの動画配信サービスはもちろん、Instagramのリール、TikTokなどの重要度は今後ますます高まると思います。
商品一覧リストをカルーセル表示
これはカテゴリページやグループページの話ではなく、トップページに表示する商品リストの話です。
ここまでに書いてきたように、サブメディアを活用したオリジナルコンテンツ、カテゴリアイコンなどトップページに多くの情報を掲載している為、特にモバイルでは、商品リストまで全部縦に並べてしまうともの凄い縦長サイズになってしまいます。
そこで、商品一覧をカルーセルにし横方向に配置することが、すっきりとした見やすさを担保しています。
もちろん全てのリストがカルーセルになっているわけではなく、しっかり見せたい一覧は縦長に。そうでないものは横長に、と使い分けて構成されています。
全体を通して言いたいことですが、とにかくショップサイトがしっかりとしたコンセプトの元に統一され構築されています。
優秀ショップのヘッダーには何があるか
私がサイトを作るとき、毎回一番最後まで悩むのがヘッダー&ナビゲーション部分です。
- あまりごちゃごちゃさせたくない。
- でも重要なものは目につく所に置いておきたい
検索フォーム? カートボタン? 問い合わせ?。。 考えていると全部必要な気がしてきて取捨選択に迫られます。
当然、ショップ様のコンセプトやメイン客層によって何を優先するかを詰めていく部分ですが、本当にそれで良いのかと何度も再考するのでいつも時間がかかります。
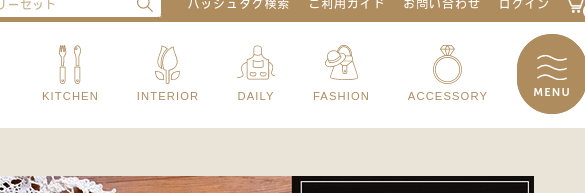
ショップロゴ + アイコン3つが最多
優秀ショップ様では、[ ショップロゴ + カートボタン + メニューボタン + なにか ] で一列。商品検索フォームで一列。の2列構成が最多でした。
[ なにか ]は、お気に入りボタンだったり、問い合わせだったり、会員ページだったり色々です。
カートアイコンは絶対
ショップによっては、ドロワーメニューを使っていないケースもあったのですが、カートリンクだけは全ショップ共通でヘッダーに鎮座していました。
まぁいざ買おうとしたとき、カートボタンが見当たらないとか有りえませんしね。
レイアウトやコンテナのサイズ
1カラム型サイトが多数でしたが、サイドバーありの2カラムサイトもいくつか。
個人的にはどっちでも良い派です。分かりやすい&見やすいのであれば、それが正解だと思っています。
コンテンツの幅もまちまちでしたが、980px〜1,080pxあたりが一番多かったです(PC時/1カラムサイトの場合)。
カラーミーショップ大賞2022 研究まとめ
「ショップのコンセプトをユーザーに伝えきる努力」が全てです。
そのために必要なのがサブメディアの活用でありSNSでの発信・交流。
そして、コンセプトに共感したユーザーが商品を購入したいと思ったときにすっと商品を提示できる設計になっているかどうかです。
ソースコードはほとんど見ていませんが、一部にVuejsを使用しているようなサイトもあれば、懐かしのtableレイアウトもありました(これはさすがに直したほうが、、)。
決して、デザイナーが優れているからとか、ソースコードが綺麗だからとか、そんな小手先のものだけで売れているわけではありません。
短くまとめるつもりが予想外に長くなりましたが、どなたかの参考になりましたら幸いです。