カラーミーショップには有料31種類、無料46種類合わせて77種類のテンプレートが用意されており、htmlやcssの知識が無くても簡単に見栄えの良いショップが作れるようになっていますが、正直無料テンプレートはSEO面であまり良くないです。
知識があって自分で好きなようにカスタマイズして使いたい! という人のために「カラーミーキット」というカスタマイズ用テンプレート(無料)があります。

カラーミーキットにはマニュアル(?)のようなページがあります。
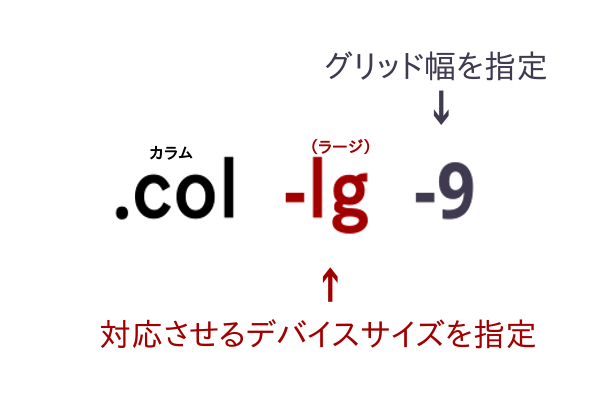
カラーミーキットはBootstrap(*注)によく似た独自のグリッドレイアウトを採用しているのですが、説明が「.rowの子要素に.col .col-lg-[n]のclassを適用させます。」のみ。
知らない人がこれ見て分かる? と思ったので例を交えて解説してみます。
*注 BootstrapはTwitter社が開発したレスポンシブデザイン構築のフレームワークです。
雑な説明すると、Bootstrapを読み込んでそのルールに従えば自分でcss作らなくても簡単にサイトが作れますよという便利なものです。
グリッドレイアウト
グリッドレイアウトは画面を縦に12分割し、それを基に要素を振り分けていきます。
エクセルなど表計算ソフトのセル、エクセル苦手な人は方眼紙を思い浮かべてください。
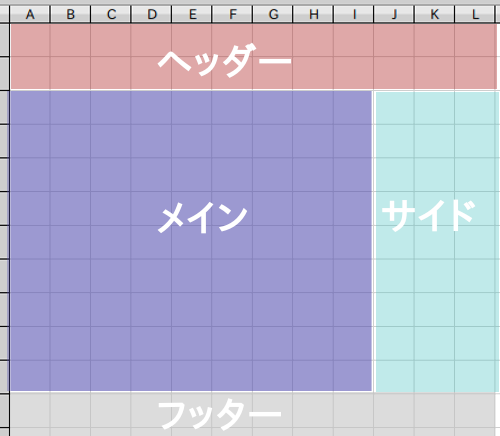
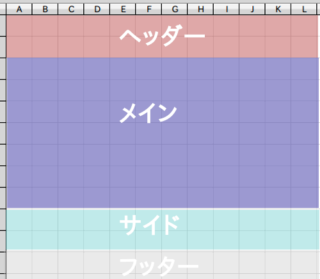
よくあるサイトレイアウトをグリッドレイアウトで図にするとこんな感じです。

ヘッダーとフッターは横幅いっぱい(12目盛り)
メインは9目盛り、サイドは3目盛り、
この図を先ほどの説明「.rowの子要素に.col-lg-[n]のclassを適用させます。」 に従ってコーディングします。([n]は1〜12の任意の数字)
<div class="row">
<header class="col-lg-12"> ヘッダーが12目盛り </header>
<article class="col-lg-9"> メインが9 </article>
<aside class="col-lg-3"> サイドは3 </aside>
<footer class="col-lg-12"> フッター12 </footer>
</div>これでOKです。
12目盛りに収まるように勝手に横並びになるので、 floatや positionを使うことなく、レイアウトを整えることができます。(cssに最初からfloatが入っている)
12を超えてしまったら横並びでなく下にずれます。
仮に、上の例でメインを「10」にすると、サイドの「3」は12目盛りを超えてしまうので横並びにならず、メインの下にきます。
レスポンシブに対応させる

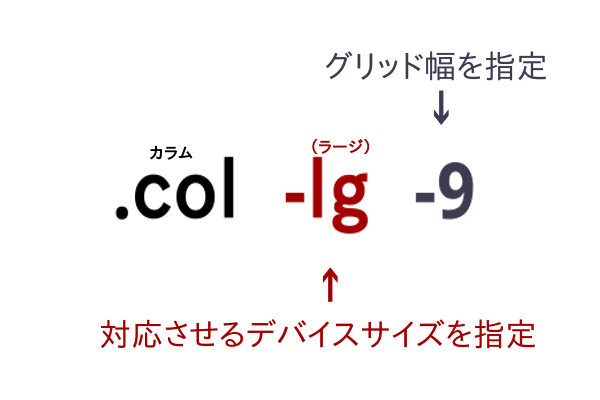
classに使用する col-lg-[n]の真ん中の部分(-lg)は対応させるデバイスサイズを表しています。
カラーミーキットではブレイクポイントを以下のように定義しています。
xs (x-small :480px以下:スマホ端末)
sm (small :768px以下:スマホ〜タブレット)
md (medium :980px以下:タブレット〜デスクトップ)
lg (large :全てのデバイスサイズに適用)
先ほどの例でいえば、-lg がついているので、デスクトップPCで見ても、スマホで見ても同じように表示されてしまいます。
そこで例えば -sm のclassも付けてやることで768px以下のデバイスで見たときの表示を切り替えることができます。

768px以下でアクセスしたときに上図のように全て横100%に表示したいとする場合、
<div class="row">
<header class="col-lg-12"> ヘッダー: 12マス </header>
<article class="col-lg-9 col-sm-12">メイン: PCでは9マス タブレットでは12マス</article>
<aside class="col-lg-3 col-sm-12">サイド: PCでは3マス タブレットでは12マス</aside>
<footer class="col-lg-12"> フッター: 12マス </footer>
</div>としてやればOKです。
カラーミーキットcssのメディアクエリはmax-widthで切り替えています( = 大から小)。
CSSに不慣れな方の為に書いておきますと、上の例ではcol-xs-の指定がありませんが、その場合はcol-sm-の指定が継承されます。
わざわざcol-lg-12 col-md-12 col-sm-12 col-xs-12のような指定をする必要はないということです。
今回分かりやすくページで説明しましたが、実際触るとなるとコンテンツ内部になると思います。
グリッドレイアウトを使えば、
・PCではバナーを4つ並べる
・798px以下のタブレットでは3並びにする
・480px以下のスマホでは縦並びにするなども、以下のようにクラス指定するだけで簡単にできます。
<!-- 例 -->
<div class="col-lg-3 col-sm-4 col-xs-12">
<img src="banner.jpg" width="300" height="200" alt="バナー" />
</div>cssに追記することなくレスポンシブ対応できるので慣れると便利です。