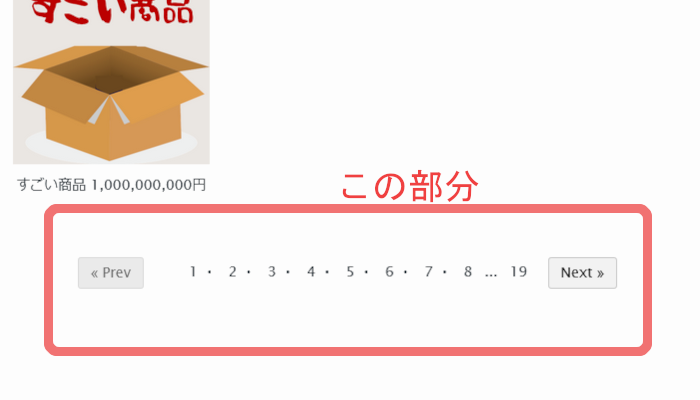
カラーミーショップでは、商品一覧ページや検索結果ページが複数ページにわたる場合、各ページに直接移動できるようにページナビゲーションを表示できるように独自タグが用意されています。

標準テンプレートには「ページャー」とコメントが入っているので以下ページャーとします。
ページャー部分には以下6種類の独自タグ(変数)が使われています。
| 独自タグ | 出力内容 |
|---|---|
| $productlist_total_pages | 総ページ数 |
| $productlist_first_page | 最初のページ(?・後述) |
| $productlist_last_page | 最後のページ(?・後述) |
| $productlist_prev_page | 前のページ |
| $productlist_next_page | 次のページ |
| $productlist_current_page | 現在のページ |
これらの変数には公式ドキュメントで説明されていないものもありますが、すべて数字(ページNo)を出力するだけのシンプルな変数なので、変数名から何を出力するのかは予測できそうなものです。
ですが、first_pageは常に「1」になりそうなものですし、last_pageとtotal_pagesは同じじゃないのかという気がします。
しかし、first_pageは必ずしも「1」ではありませんし、last_pageとtotal_pagesは違います。
標準のページナビゲーションは最大9ページ
カラーミーショップのページャーは最大で9ページまでしか表示しないようになっています。
10ページを超える場合、現在のページを中心に前後4ページずつの合計9ページが表示されます。
ですので、総ページ数と現在のページNoによって、変数の出力は以下のように変わります。
| $productlist_ | 総ページ数 <= 9 | 総20ページ & 現在10ページ |
|---|---|---|
| first_page | 1 | 6 |
| last_page | 9 | 14 |
| total_pages | 9 | 20 |
トータル9ページ以内であれば変数の出力内容は一定ですが、10ページを超えると現在のページNoを基準に出力内容が変化します。
総ページ数に関わらず常にページャーに最初と最後のページを表示させるのであれば、1ページ目は変数を使わずに「1」を指定。最後のページはtotal_pagesで表示させる必要があります。
first_pageやlast_pageではありませんので注意しましょう。