カラーミーショップカスタマイズの一環で、WordPressブログの新着記事を取得して表示させるコードを作りました。
ちょうど別件でpetite-vue(Vue.jsの軽量版)を使った部分カスタマイズをしていたこともあって、WP REST API、petite-vueを使って実装しています。
たまたまカラーミーショップでテストしただけで、scriptタグが有効なhtml編集ができるサイトなら何でも大丈夫です。
WP REST APIでWPの記事データを取得する
WordPressはrest apiという仕組みを使って様々なデータをapiで利用できるようになっています。(https://ja.wp-api.org/)
うろ覚えですが、たしかWP4.xか5.xあたりから導入されたと思います。ご利用中のレンタルサーバーがセキュリティ関係でrest-apiを制限している場合もあるので、もし動作しなければサーバーの設定をご確認ください。
新着記事一覧を取得
WP REST APIには色々なタイプがありますが、投稿情報を取得する場合は、
[YOUR WP SITE URL]/wp-json/wp/v2/posts にGETを送るだけです。
標準では10記事取得されますが、パラメータで?per_page= をつけると任意の記事数取得できます。弊社のサイトで5記事取得するなら、
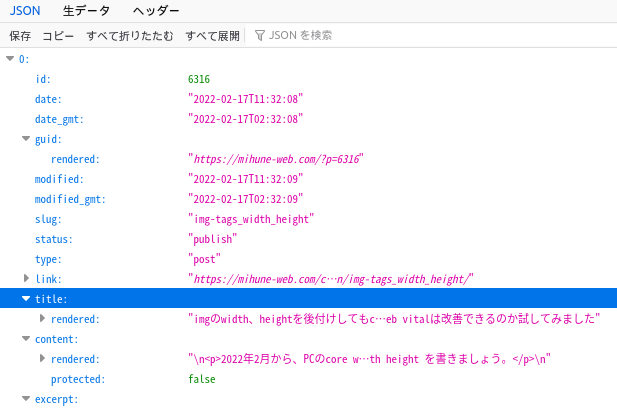
https://mihune-web.com/wp-json/wp/v2/posts?per_page=5 となります。ブラウザでアクセスしてみると下のようなjsonデータが表示されます。

おおまかな作業の流れとしては、このjsonデータを非同期通信で取得してページに反映させる となります。
axiosでjsonデータを取得
今記事のJSONデータ取得はaxiosで説明します。
axiosでREST APIを取得するのはシンプルに以下のコードで。
axios
.get(API_URL)
.then(処理)利用しているプラグインやテーマ等によって出力されるjsonデータ項目は異なるので、データの何を利用するかは用途次第です。
petite-vueで出力部分を作る
petite-vueは軽量版のvueでサイズは6kb以下。今回のような部分的な使用には適役です。逆に、アプリケーションや大規模開発には不向きな印象です。
petite-vueやvue-jsについて詳しくは公式ドキュメントを読んでいただくとして、petite-vueも基本的な書き方は大体vue jsと同じです。
petite-vueには@vue:mountedなど一部独特な部分もありますが意味はすぐに分かると思います。
<ul id="myapp" @vue:mounted="getData()">
<li v-for="item in items">
<a :href="item.link">{{ item.title.rendered }}</a>
</li>
</ul>
<script type="module">
import { createApp } from 'https://unpkg.com/petite-vue?module'
const API_URL = 'YOUR_WP_URL/wp-json/wp/v2/posts?per_page=5'
createApp({
items: [],
getData() {
axios
.get(`${API_URL}`)
.then( response => this.items = response.data )
}
}).mount()
</script>WP埋め込み用コードを販売しています
投稿記事タイトル・アイキャッチ画像・投稿日・投稿カテゴリーを取得し表示させるためのコードをデータ販売しています。
テンプレートのHTML編集で表示させたい場所にコピー&ペーストすればご利用いただけるので、特に専門的な知識は必要ありません。
こちらは記事カテゴリーの絞り込みやカテゴリ情報の表示にも対応しているので、この記事で作ったものより高機能です。