カラーミーショップのテンプレートは有料・無料に関わらず、viewport設定(レスポンシブデザインに必須)をJavaScriptで追記しています。
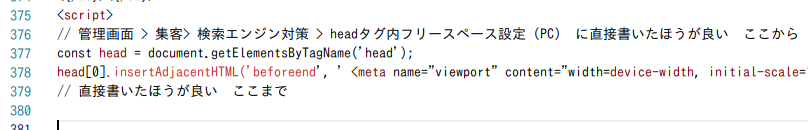
SEO Plusテンプレートでも、HTMLファイルの1番(共通)末尾に↓のような記述で無理やりviewport追加しています。

やむを得ない理由でこういう形をとっているのですが、カラーミーにはheadタグに追記できるフリースペースがあるので、できればviewport設定ぐらいは手書きで追加しておいてほしいところです。
headタグにviewportを追記する
SEO Plusテンプレートでは、viewportの記述は
<meta name="viewport" content="width=device-width, initial-scale=1.0">と出力されます。
公式有料テンプレートを見てみると
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">でした。どっちでもいいです。
管理画面 > 集客 > 検索エンジン対策 > 検索エンジン対策
とすすみ、ページ末尾までスクロールすると「headタグ内フリースペース設定」という項目があるので、そこに上のmetaタグをそのまま貼り付けます。
SEO PlusテンプレートはPC用ページしか使わないので、スマートフォンショップ用のフリースペースは無視して良いです。
PC使わない用ページとスマホ用ページが別になっているテンプレートを使っている場合は両方に追記します。
貼り付けられたら【更新】。
viewport設定jsを削除する
次に先ほどの共通テンプレートにあった、<//管理画面〜><// ここまで>の範囲を丸ごと削除します。
他のテンプレートでもおそらく末尾あたりか、もしくは先頭にあると思います。
ブラウザが余計なJSを読み込む必要がなくなるので、1000分の数秒ぐらいはページの表示速度が早くなると思います。
その他確認したケースでは、viewportを後付けで設定していることでモバイルフレンドリーテストに引っかかることがあります。どちらにせよJS操作でheadタグに追記するのは褒められたものではないので、修正しておくに越したことはないでしょう。