先日の「カラーミーでアイコンフォントを利用する」の続きです。とは言えカラーミーに限定される話でもありません。
FontAwesomeやicomoonなどに代表されるアイコンフォントと、SVGアイコンのどちらが優れているか、はまだまだ議論されているところですし、「そんなもんケースバイケースだろ」という感想しか抱いていないのですが、世の中のウェブデザインがSVGアイコンにかなり傾倒しているのは事実です。
参考がてら、カラーミーショップ(PRリンク)![]() で販売されている有料テンプレートで一番高額な「MONO」を見てみましたら、こちらもSVGアイコンを利用していました。ちなみに明日(2019.10.31)まで有料テンプレート半額セールです。普段なら3万円のところ、1万5千円。
で販売されている有料テンプレートで一番高額な「MONO」を見てみましたら、こちらもSVGアイコンを利用していました。ちなみに明日(2019.10.31)まで有料テンプレート半額セールです。普段なら3万円のところ、1万5千円。
そういうわけで、今回は「カラーミー有料テンプレートで実装されているSVGアイコンの使い方」についてです。
途中の理屈は抜きにして簡潔に方法だけ書きます。詳しい理屈や理論が知りたい方は「SVG 1.1 仕様 (第2版)日本語訳」 をご覧ください
svgアイコンのデータ作成
サンプルのsvgデータ作成については今回もicomoonを使うことにします。
icomoonで好きなアイコンを選択しダウンロード。無料アイコンの種類が少ないと嘆く貴方は「FontAwesomeの必要なアイコンだけを利用」をご参照ください。
icomoonで好きなアイコンをsvgでダウンロード。

ダウンロードした圧縮ファイルの中に「SVG」というフォルダがあり、その中に各アイコンのsvgデータファイルが入っています。
ファイルをテキストエディタなどでひらくと下のようになっているのではと。
<svg version=”1.1″ xmlns=”https://www.w3.org/2000/svg” width=”32″ height=”32″ viewBox=”0 0 32 32″>
<title>cart</title>
<path d=”M12 29c0 1.657-1.343 3-3 3s-3-1.343-3-3c0-1.657 1.343-3 3-3s3 1.343 3 3z”></path>
<path d=”M32 29c0 1.657-1.343 3-3 3s-3-1.343-3-3c0-1.657 1.343-3 3-3s3 1.343 3 3z”></path>
<path d=”M32 16v-12h-24c0-1.105-0.895-2-2-2h-6v2h4l1.502 12.877c-0.915 0.733-1.502 1.859-1.502 3.123 0 2.209 1.791 4 4 4h24v-2h-24c-1.105 0-2-0.895-2-2 0-0.007 0-0.014 0-0.020l26-3.98z”></path>
</svg>
これを少し改変します。
<title>cart *省略可</title>
<desc>アイコンの説明を書きます。*省略可</desc>
<symbol id=”cart” width=”32″ height=”32″ viewBox=”0 0 32 32″><path d=”M12 29c0 1.657-1.343 3-3 3s-3-1.343-3-3c0-1.657 1.343-3 3-3s3 1.343 3 3z”></path>
<path d=”M32 29c0 1.657-1.343 3-3 3s-3-1.343-3-3c0-1.657 1.343-3 3-3s3 1.343 3 3z”></path>
<path d=”M32 16v-12h-24c0-1.105-0.895-2-2-2h-6v2h4l1.502 12.877c-0.915 0.733-1.502 1.859-1.502 3.123 0 2.209 1.791 4 4 4h24v-2h-24c-1.105 0-2-0.895-2-2 0-0.007 0-0.014 0-0.020l26-3.98z”></path>
</symbol>
</svg>
*title や descを省略する際はtitle descのコード自体書く必要はありません。ある方が読み上げソフトに親切です。
viewbox はicomoonで生成された数値をそのまま利用しています。変更は任意です。(値の説明:X座標 , Y座標 , width , height)座標は左上の角を起点(0 , 0)
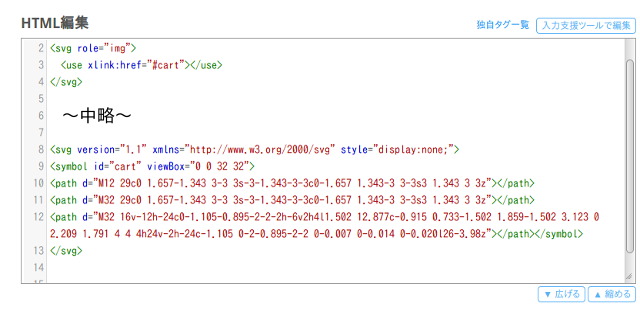
カラーミーの有料テンプレートでは、このデータをhtml末尾においてます。(インライン)
データを外部においておくとブラウザキャッシュが効くのですが、IE9〜11が外部svgデータ読み込みに対応してないのでそのようにしているのだろうと推測します。IEなんてこの世から無くなってしまえばいいのに。
データ量がそこまで多くなければインラインでも大した問題ではないでしょう。
SVGアイコンを設置する
アイコンを表示させたい箇所に以下のように記述
<use href=”#cart“></use>
</svg>
<use>タグを使ってid指定で呼び出す形です。
実際にカラーミーで編集してみます。

ちゃんと表示されました ↓↓

サイズや色についてはcssで編集できます。
svg独自のfillを使って、
を指定すると、親要素の色をそのまま引き継ぎます。
アイコンは aタグなどと一緒に使われることが多いと思うので、これ指定しておくと便利です。