【注意】当記事はSEO Plusテンプレート限定のカスタマイズ内容です。他テンプレートでは動作しませんのでご了承ください。
商品に付加画像を設定する

カラーミーでは商品を目立たせるためのアイコンマークが62種類用意されています。
付加画像を設定すると、商品名の前か後ろに自動的に画像が組み込まれ、商品一覧や個別ページなどで表示されます。
ただ見ての通り、ちょっと前時代的なデザインですので、SEO Plusテンプレートでは文字に変えています。
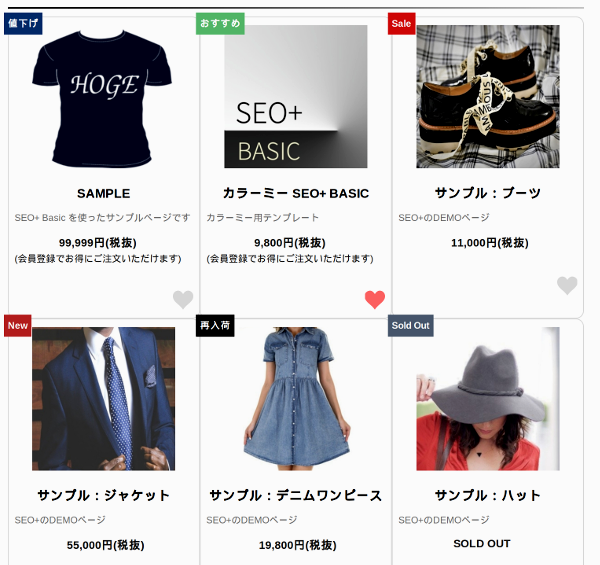
実際の表示はこのようになります。

付加画像を設定するにあたり、注意点2つと、カスタマイズ方法について説明しておきます。
付加画像は「前方に表示」を設定する
付加画像は、商品の個別編集ページで下の方にスクロールすると設定箇所が出てきます。(参考:カラーミーショップに商品登録する方法)
表示設定は、「表示しない」「前方に表示」「後方に表示」の3種類ありますが、必ず「前方に表示」を選択してください。
後方を選ぶと文字に変換されずにそのままの画像が出力されます。
付加画像の色や点滅は選べません
元の付加画像には点滅対応や色違いなど様々なパターンが用意されていますが、どれを選んでも同じデザインに変換されて出力されます。
*CSSを使って個別に編集することは可能です。
販売している商品タイプによって、色や文言を変更したい場合もあると思います。
そこで次に付加画像のカスタム方法を書きましたのでご確認ください。
付加画像のカスタム方法
SEO Plusテンプレートでの付加画像は、商品が一覧表示される各リストと、商品個別ページで使用されています。
フォントのサイズや色は「共通」のcssで定義していますので、共通.cssを変更すれば全体の変更ができます(あえてページごとに変えたい、ということも可能です)
付加画像の色・背景色などを変更する
初期のcss設定は以下の通りです。
/* 共通の設定 */
.mark{
position:absolute;
top:-8px;
left:-8px;
padding:4px 8px;
font-size:12px;
font-weight:600;
color:#fff;
background:#d72323;
}
/* NEW */
.newmark{
background:#be3737;
}
/* SALE */
.salemark{
background:rgb(255, 127, 80);
}
/* おすすめ */
.osumark{
background:#66c079;
}
/* 値下げ */
.sagemark{
background:#1d417a;
}
/* 売り切れ */
.sldmark{
background:#5c6a7d;
}
/* 再入荷 */
.saimark{
background:#000;
}「共通」のCSS編集スペースに変更したいものだけ追記してくだされば、全体に適用されます。
表示されるテキスト内容を変更する・独自で画像を用意する
初期設定では「New・Sale・おすすめ・値下げ・SoldOut・再入荷」というテキスト表示になりますが、ショップの雰囲気に合わせた文言に変更したい、あるいは自分で用意した画像に変更したい というご要望もあると思います。
テキスト内容の変更・または画像の差し替えは共通で設定することが出来ないため、各ページごとに行う必要があります。
「共通」「トップ」「商品一覧」「商品詳細」「検索結果」のHTML編集スペースに、それぞれ下のような箇所があるはずなので、この「New」や「送料無料」の文字を変えてやればOKです。
<{if $mark != ""}>
〜 (前後を略しています) 〜
<div class="mark newmark">New</div>
<div class="mark salemark">Sale</div>
<div class="mark osumark">おすすめ</div>
<div class="mark sagemark">値下げ</div>
<div class="mark sldmark">Sold Out</div>
<div class="mark saimark">再入荷</div>
<div class="mark freemark">送料無料</div>
<{/if}>
画像に差し替えたい場合は、文字の代わりに「<img src=”xxx” width=”” height=”” alt=”xxx” />」タグを書き込めばOKです。