この記事では、SEO Plusテンプレートの初期設定について説明しています。
デザインテンプレートを追加する
カラーミーショップ(PRリンク)![]() では、まずテンプレートを選択し、テンプレートを編集する形でショップページを作ります。
では、まずテンプレートを選択し、テンプレートを編集する形でショップページを作ります。
テンプレートには無料47種類・有料31種類(2020年5月18日時点)用意されており、料金プランに応じて10種類〜インストールすることができます。
SEO Plusテンプレートの場合は、無料テンプレートのカラーミーキットをインストールした上で、購入いただいたテンプレートデータをコピー&ペーストで上書きしていく流れとなります。
テンプレートを複製することもできるので、デザインを変更したいときなどは複製テンプレートを作成・編集して、問題がなければ本番環境に移行させる、という手順が安全です。
カラーミーSEO Plusのインストール方法
1・カラーミーSEO Plusをダウンロード
「SEO Plusテンプレート」からご注文ください。
お支払いが完了すると、ダウンロード用リンクからデータをダウンロードします。(現在は以下の画面ではありません)

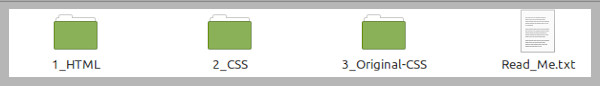
zipファイルですので解凍してください。フォルダの中身は以下のようになっています。

実際に使用するのは1・HTMLと、2・CSSのフォルダです。(3.Original-CSSは使用しませんが、カスタマイズ時の参考で入れてあります。) ReadMeは、使い方や注意書きを記した説明書です。
2・カラーミーキットをインストール
先述のとおり、カラーミーキットのテンプレートに上書きする為、カラーミーキットをインストールします(無料です)。
管理画面 > ショップ作成 > デザイン > テンプレート追加
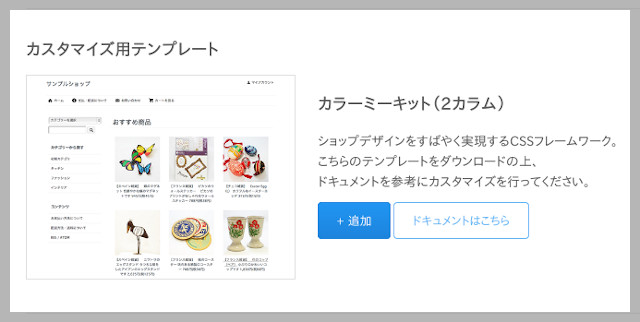
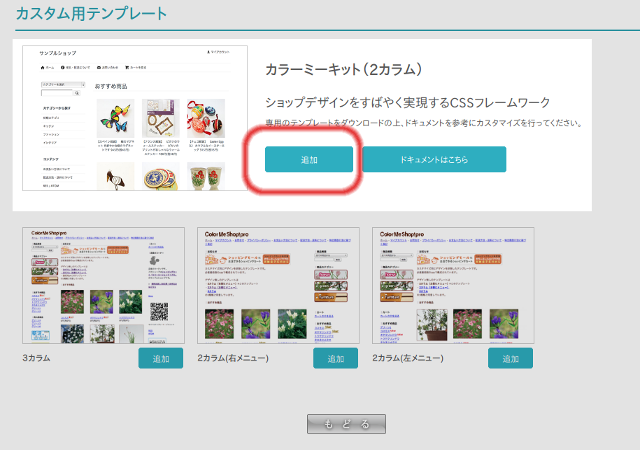
無料テンプレートを一番下までスクロールすると「カラーミーキット(2カラム)」が登場しますので、「追加」。


矢印の部分をクリックすると、テンプレートの編集画面にすすみます。
「利用する」をクリックすると、実際のショップページにテンプレートが適用されるのでご注意ください。
3・テンプレートを編集する
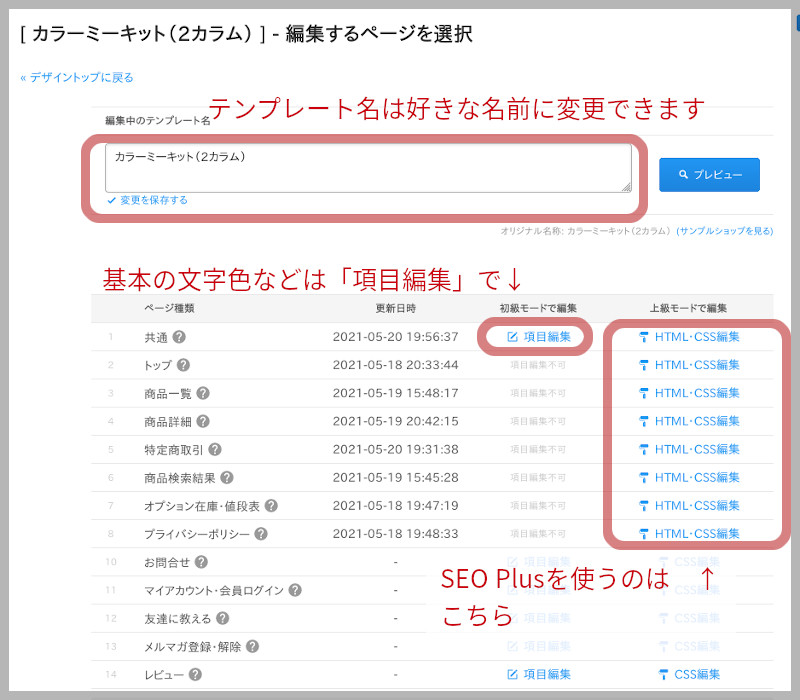
テンプレート名は変更できるので、間違えないように変更しておくことをおすすめします。

文字色や背景などは、共通の「項目編集」から変更できます。
続いて、HTML・CSS編集をクリックして編集画面を開きます。SEO Plusテンプレートを利用するために、枠線で囲った1〜8番のHTMLおよびCSSをダウンロードしたファイル内容に差し替えていく作業です。
編集作業見本
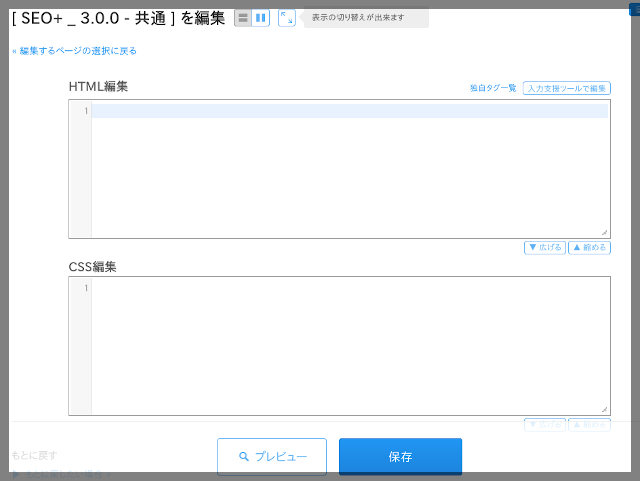
見本として、「共通」のHTML・CSSファイル編集を図解します。
HTML/CSS編集画面をひらくと、カラーミーキットのオリジナルコードが入っているので、右クリック「すべて選択」→削除します。

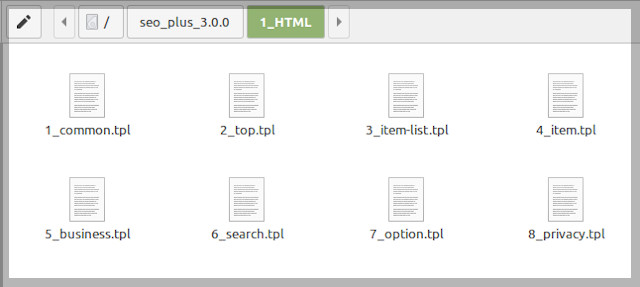
次に、ダウンロードしたSEO Plusの「1_HTML」フォルダをひらきますと、番号順に8つのテンプレートが入っています。

番号が編集するページに対応していますので、「1・共通」の編集に使用するのは「1_common.tpl」です。1_common.tpl をテキストエディタでひらきます。(Wordやメモ帳など)

「すべて選択」し、全文コピーします。

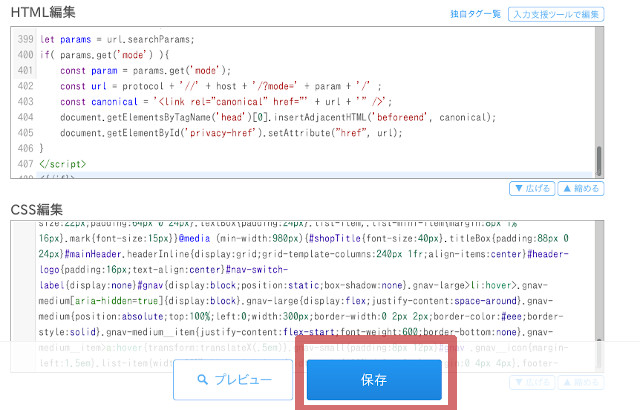
コピーした内容を、カラーミーショップのHTML編集に貼り付けます。
同様に「2_CSS」フォルダの、「1_common.min.css」を、CSS編集スペースに貼り付けます。

HTML 、CSS両方を貼り付けたら「保存」クリックで完了。
残りの「2・トップ」から「8・プライバシーポリシー」までも同じ作業を繰り返します。(8番のプライバシーポリシーにはCSSファイルは使用しません:空白のままでOK)
最後にプレビューで表示を確認し、問題がなければ初期設定は終了です。