SEO Plusテンプレートテンプレートの商品ページは、大雑把に見て下図のような構成になっています。

フリースペース(商品ページの「商品説明」に入力する内容)やレビューが長くなるほどにカートに入れるボタンから離れていってしまうので、下まで読み進めてくれたユーザーの方が購入するにはもう一度上までスクロールしないといけなくなります。
近年では圧倒的にスマホユーザーが多く、画面上部タッチだけでトップに戻れる機種も多いので、そこまで気にする必要はないと個人的に考えていますが、簡単なフォームに戻る用ボタン(ページ内リンク)を設置する方法について説明します。
1.デザイン編集でボタンを追加する
商品個別に設定するのは面倒なので、
からテンプレート編集を行います。
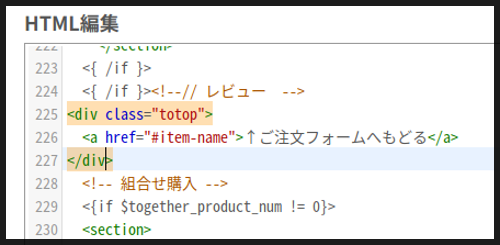
「商品詳細」ページのHTML/CSS編集です。
ボタンを設置する場所はどこでも良いのですが、例としてレビューとおすすめ商品(組み合わせ購入)の間に設置します。#item-name(商品名)へのページ内リンクです

idやテキストは自由にしてください。
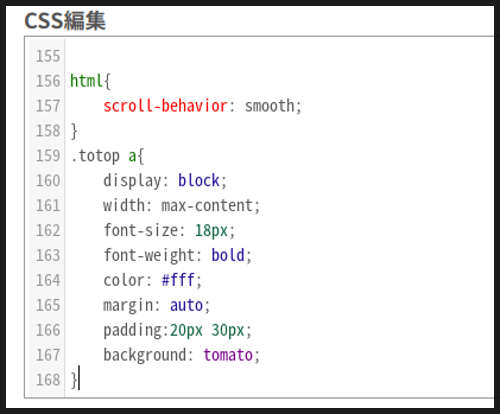
cssもあくまで一例です。

htmlに scroll-behavior:smooth;を指定しておくと、JavaScriptを使わずにスムーズなページ内移動を表現できます。
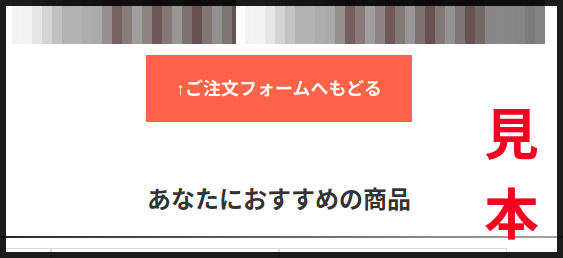
例のHTML・CSSで下のようなボタンができます。

コピペ用
HTML
<div class="totop">
<a href="#item-name">ご注文フォームへ戻る</a>
</div>
CSS
html{
scroll-behavior: smooth;
}
.totop a{
display: block;
width: max-content:
font-size: 1.8rem;
color: #fff;
font-weight: bold;
margin: auto;
padding: 2.0rem 3.0rem;
background: tomato;
}
SEO+テンプレート以外をご利用の場合、#item-name は存在しないと思うのでご自身のテンプレートに合せて編集してください。
2.どこでもカラーミー機能を使う(非推奨)
商品個別に設定する必要がありますが、「どこでもカラーミー」機能を使う手もあります。
商品編集画面で、「どこでもカラーミー(カートJS)」用タグを発行 すると、外部貼り付け用のJSタグが表示されるので、コピー&ペーストで好きな場所にタグを貼り付け。
しかしこの方法には1つ欠点がありまして、1つのページに購入フォームとどこでもカラーミーJSが共存すると、数量変更のボタンが動作しなくなります。
ボタンを使わずに購入フォームの数字を直接編集、またはカート画面で数量変更はできますが、ユーザー側から見ると一抹の不安を感じてしまいます。
1点販売のみである場合などを除き、あまりおすすめは出来ません。
3.JavaScriptを追加
トップに戻るスクロールなら自分でjs書いてもいいと思いますが、java scriptなんて全く分からないという人のために。カラーミーショップ内でのみ使える裏技(?)ですが、head部分に追記(管理画面 > 集客 > 検索エンジン対策:headタグ内フリースペース設定)で、
<script src="https://img.shop-pro.jp/tmpl_js/76/smoothscroll.js"></script>
を書いてやると、ページ内リンクが全てスムーススクロールになります。

